Secret
[크롬 개발자도구] COPY 옵션 본문

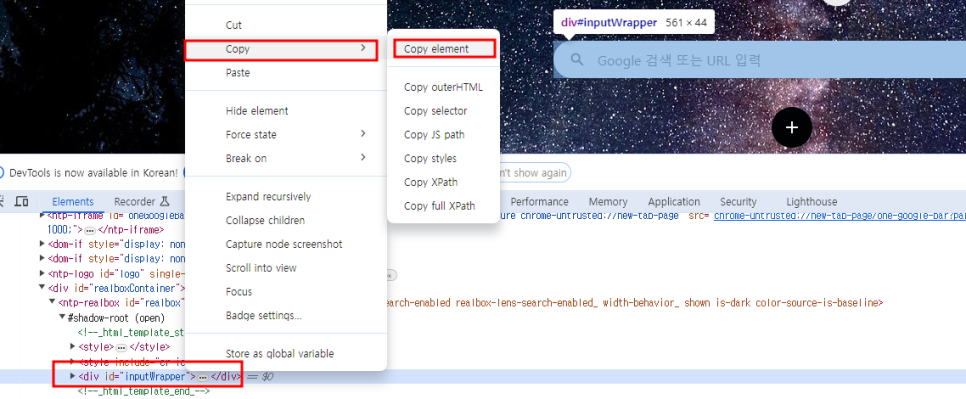
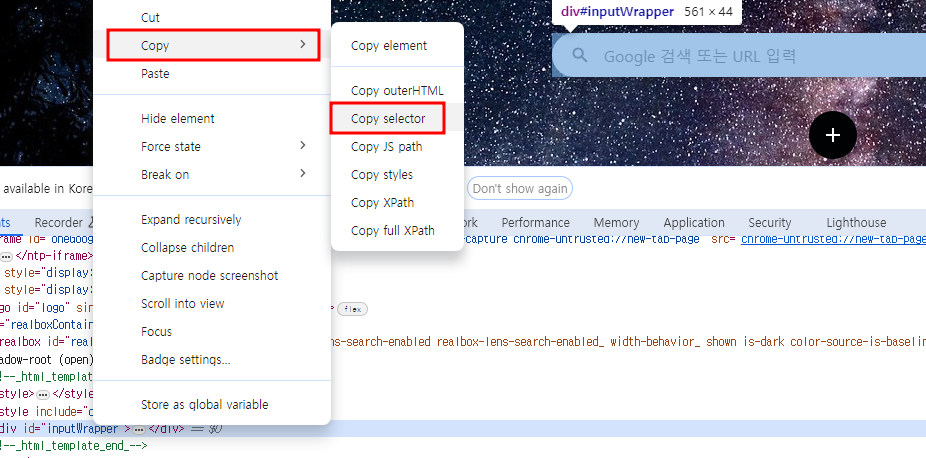
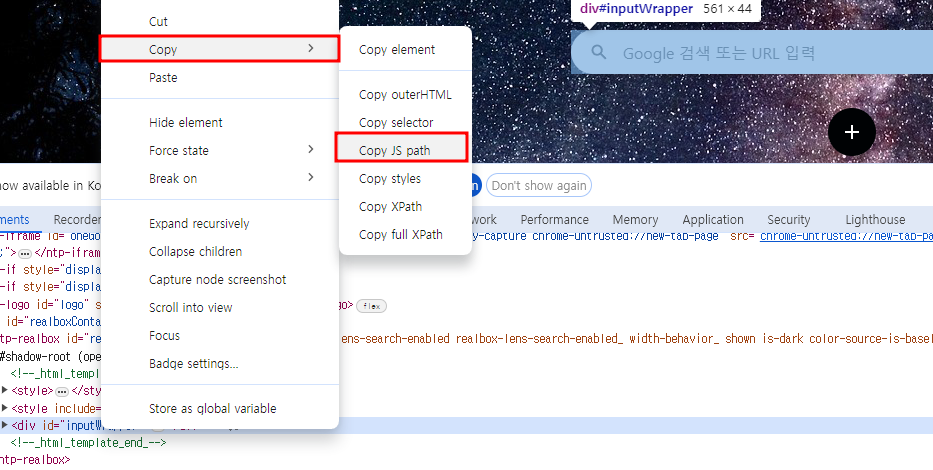
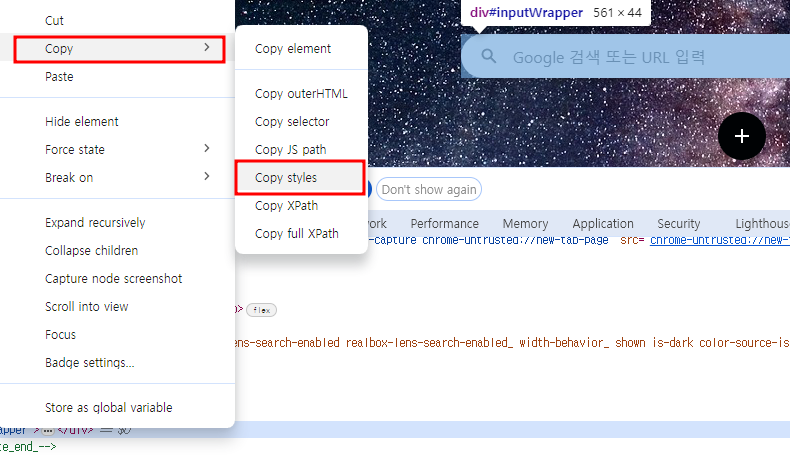
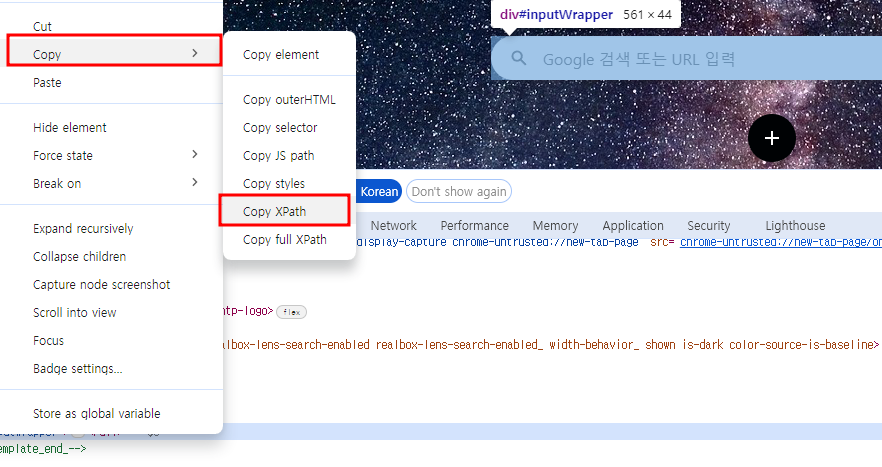
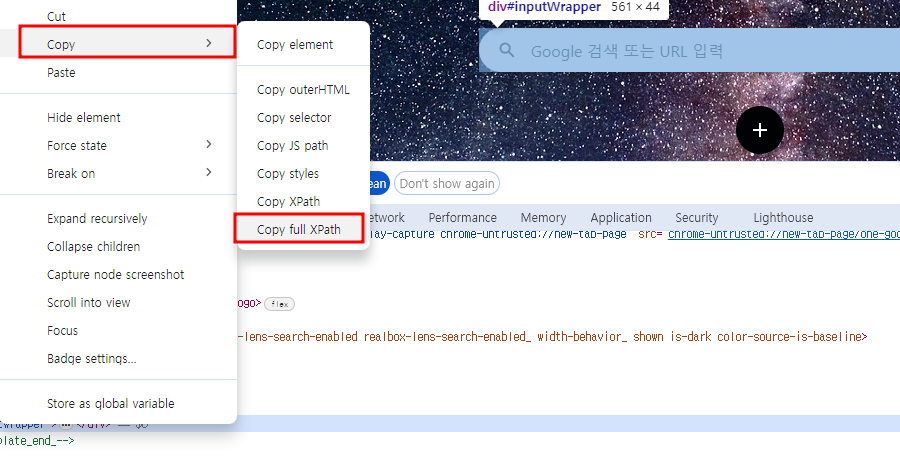
크롬 개발자도구에서 우클릭해 카피를 눌러보면 다양한 항목들이 나옵니다.

1. Copy Element:
이 옵션을 선택하면 선택한 요소의 전체 HTML 코드가 복사됩니다. 시작 태그부터 종료 태그까지 모든 HTML 코드가 포함되어 있어요. 이 옵션은 요소를 정확하게 식별하고 분석하는 데 유용합니다.
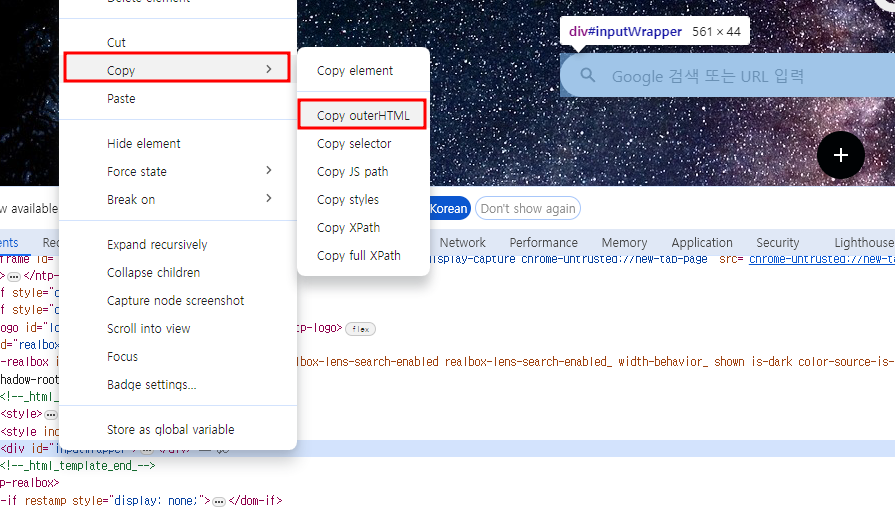
2. Copy Outer HTML:
선택한 요소의 외부 HTML 코드만 복사합니다. 내부에 포함된 다른 요소의 HTML 코드는 포함되지 않습니다. 이 옵션은 요소의 외부 구조를 살펴볼 때 유용합니다.
3. Copy Selector:
선택한 요소의 CSS 선택자를 복사합니다. CSS 선택자는 요소를 스타일링하기 위해 사용되는데, 여기서는 요소를 식별하는 데 사용됩니다.
4. Copy JS Path:
선택한 요소의 JavaScript 경로를 복사합니다. 이는 JavaScript 코드를 사용하여 요소를 찾는 데 사용될 수 있는 경로입니다.
5. Copy Styles:
선택한 요소에 적용된 스타일 정보를 복사합니다. 이 옵션을 선택하면 요소의 CSS 스타일 속성이 복사되어요.
6. Copy XPath:
선택한 요소의 XPath 경로를 복사합니다. XPath는 요소를 찾기 위한 경로를 지정하는 언어로, 요소를 정확하게 식별하는 데 사용됩니다.
7. Copy Full XPath:
선택한 요소의 전체 XPath 경로를 복사합니다. 이 옵션은 더 정확한 XPath 경로를 생성하여 요소를 식별하는 데 도움이 됩니다.

구글 메인페이지에서 예시를 들어보자면
검색어창에 대해 복사를 하면
1. Copy Element:

<div id="inputWrapper"><input id="input" class="truncate" type="search" autocomplete="off" spellcheck="false" role="combobox" aria-controls="matches" placeholder="Google 검색 또는 URL 입력" aria-expanded="false" aria-live="polite">
<cr-realbox-icon id="icon" in-searchbox="" expanded-state-icons-chrome-refresh="" background-image="" mask-image="url(//resources/cr_components/omnibox/icons/search_cr23.svg)"></cr-realbox-icon>
<div class="realbox-icon-button-container voice" hidden=""><button id="voiceSearchButton" class="realbox-icon-button" title="음성 검색"></button></div>
<div class="realbox-icon-button-container lens" hidden=""><button id="lensSearchButton" class="realbox-icon-button" title="이미지로 검색"></button>
<dom-if style="display: none;"><template is="dom-if"></template></dom-if>
</div><button id="voiceSearchButton" class="realbox-icon-button" title="음성 검색"></button><button id="lensSearchButton" class="realbox-icon-button" title="이미지로 검색"></button>
<dom-if style="display: none;"><template is="dom-if"></template></dom-if>
<cr-realbox-dropdown id="matches" role="listbox" chrome-refresh-hover-shape="" expanded-state-layout-chrome-refresh="" hidden=""></cr-realbox-dropdown>
</div>2. Copy Outer HTML:

<div id="inputWrapper"><input id="input" class="truncate" type="search" autocomplete="off" spellcheck="false" role="combobox" aria-controls="matches" placeholder="Google 검색 또는 URL 입력" aria-expanded="false" aria-live="polite">
<cr-realbox-icon id="icon" in-searchbox="" expanded-state-icons-chrome-refresh="" background-image="" mask-image="url(//resources/cr_components/omnibox/icons/search_cr23.svg)"></cr-realbox-icon>
<div class="realbox-icon-button-container voice" hidden=""><button id="voiceSearchButton" class="realbox-icon-button" title="음성 검색"></button></div>
<div class="realbox-icon-button-container lens" hidden=""><button id="lensSearchButton" class="realbox-icon-button" title="이미지로 검색"></button>
<dom-if style="display: none;"><template is="dom-if"></template></dom-if>
</div><button id="voiceSearchButton" class="realbox-icon-button" title="음성 검색"></button><button id="lensSearchButton" class="realbox-icon-button" title="이미지로 검색"></button>
<dom-if style="display: none;"><template is="dom-if"></template></dom-if>
<cr-realbox-dropdown id="matches" role="listbox" chrome-refresh-hover-shape="" expanded-state-layout-chrome-refresh="" hidden=""></cr-realbox-dropdown>
</div>3. Copy Selector:

#inputWrapper4. Copy JS Path:

document.querySelector("body > ntp-app").shadowRoot.querySelector("#realbox").shadowRoot.querySelector("#inputWrapper")5. Copy Styles:

--google - red - 100 - rgb: 244, 199, 195;
--google - red - 100: rgb(var (--google - red - 100 - rgb));
--google - red - 700 - rgb: 197, 57, 41;
--google - red - 700: rgb(var (--google - red - 700 - rgb));
--google - green - 100 - rgb: 183, 225, 205;
--google - green - 100: rgb(var (--google - green - 100 - rgb));
--google - yellow - 700 - rgb: 240, 147, 0;
--google - yellow - 700: rgb(var (--google - yellow - 700 - rgb));길어서 중략..
6. Copy XPath:

//*[@id="inputWrapper"]7. Copy Full XPath:

/html/body/ntp-app//div/div[2]/ntp-realbox//div이러한 Copy 옵션은 웹 개발 및 디버깅 과정에서 매우 유용합니다. 웹 페이지의 요소를 분석하거나 웹 스크래핑 및 자동화 작업을 수행할 때 사용될 수 있습니다.
https://m.blog.naver.com/10hsb04/223409818956
새창으로 보기
'Naver 블로그 > 블로그' 카테고리의 다른 글
| 독감의 각 유형별 특징 (1) | 2024.04.10 |
|---|---|
| 과연 조선시대 손발톱 잘랐을까? (0) | 2024.04.10 |
| [Python] 오토프로그램 만들기 (Python으로 Selenium사용) (0) | 2024.04.08 |
| 네이버 레이아웃 꾸미기2(투명 위젯 링크걸기) (0) | 2024.04.07 |
| [HTML] 이미지맵 만들기(쉽게 좌표 확인) (0) | 2024.04.07 |




